I tried several times to put the code in with the rest of the validation code (image size, extension etc), but it wont work Once i try to upload with empty image field it says Error Select an image!File uploaded successfully! Image validation in laravel Here you will learn how to validate image and image file mime type, size, and dimesion in laravel This tutorial will help you to validate image and image file mime type like like jpeg, png, bmp, gif, svg, or webp before uploading toBrowse 2,864 validation stock photos and images available, or search for validation icon or identity to find more great stock photos and pictures approval thin line vector icon set pixel perfect editable stroke the set contains icons approval sign, agreement update, protected, check mark validation stock illustrations

Validation Patterns Card Deck Ui Patterns
Image validation in codeigniter
Image validation in codeigniter-Image Validation Module provides validation of BMP, PNG, JPEG, GIF, TGA, TIFF and other popular image files, according to the corresponding image file format The validation process examines and validates the internal structure of the file and detects decoding errors Additionally there is a set of Informational Reports, which deliver more detailed information about the file My goal is to first validate the upload file is an image and if it is an image I will display it I get the codes from Validation Code and Image Code At first I was able to display image However, when I combined display image code with validation code, I did not able to get both validation and display worked Can anyone please help me?



Designabetterbusiness Tools Validation Canvas
Our form will send the data to validate_image_uploadphp Here, the script will check the type of validation If the file is validated the user will see a successful submission message and the file will be moved in the specified image folder How to Upload Image in Laravel 8 with Validation Create Migration For Image Table In this post, we will validate the image before uploading But, if the validation is succeed then we will insert the image name into the database Hence, you will require to create a migration file So, we will be creating the migration file using the spark commandDownload and use validation stock photos for free Thousands of new images every day Completely Free to Use Highquality videos and images from
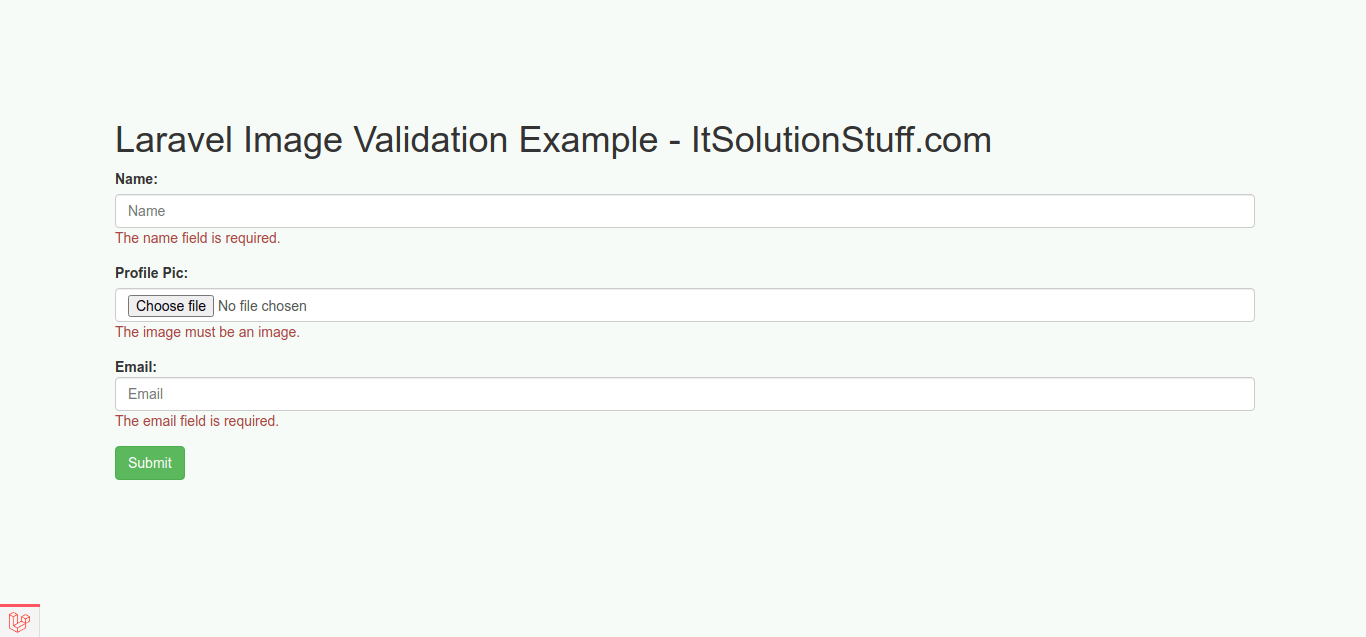
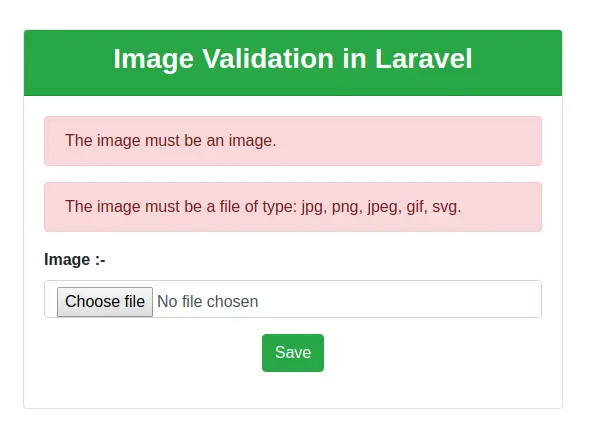
The reason modern, nonMicrosoft browsers do not support clientside validation in the validation controls is because of the clientside script emitted by BaseValidator The clientside validation script emitted by BaseValidator includes, among other things, a JavaScript block that creates an array of the validators val_ds = tfkerasutilsimage_dataset_from_directory( data_dir, validation_split=02, subset="validation", seed=123, image_size=(img_height, img_width), batch_size=batch_size) Found 3670 files belonging to 5 classes Using 734 files for validation You can find the class names in the class_names attribute on these datasets These correspond to Hi Dev, In this blog, I will show you image validation in laravel The file under validation must be an image like jpeg, png, bmp, gif, svg, or webp You can easily validate images in Laravel like file max size and lots of new validation option as image dimension for image upload The file validation in file size to validate the file in laravel
Learn how NodeJS Image Validation works Read how to do an image upload, validate extension and custom validation, and get a complete example In Laravel 53, we have a new validation option image dimensions for image uploads The validation rule is called dimensions, and you can pass the following parameters to it min_width Images narrower than this pixel width will be rejected max_width Images wider than this pixel width will be rejected min_height Images shorter than this pixel height will be rejected Amazon EMR on EKS supports Custom Images a functionality that helps customers customize the Docker container image used for running Apache Spark applications on EMR on EKS Today, EMR on EKS opensourced a Custom Image Validation Tool that allows customers to run an automated suite of tests to validate their customized docker container image




Javascript Form Validation Youtube




The Beginner S Guide To Design Verification And Design Validation For Medical Devices
You can upload images in Laravel 8 with validation The image uploading is a very common functionality in any form You can implement Laravel 8 image upload functionality with a validation In the image validation, you can check the file type, size, resolution, etc The validation process makes a valid image upload PHP Code to Validate and Upload Image File In PHP, we validate the file type, size and dimension before uploading The uploaded file data like name size, temporary target are in $_FILES "image_file" array PHP move_uploaded_file function is used to upload the file by accessing file data stored in $_FILES superglobalThe first file will create the validation image and incorporate the image in a validation form Here is the stepbystep code for the first file verifyphp Type in the validation code from the image (case sensitive) Now we will create a file that will perform the validation using the POST method IMPORTANT NOTE Because many free article




Validation Patterns Card Deck Ui Patterns




Validation Programs Sp Parking
Purpose I am trying to backtrack and uncover failed uploads or image URLs containing an misnamed identifier Right now it does not appear I can filter Col 3 by N/A or blank items Not sure if this counts as a URL or Image in cell validation any insight is appreciated! Image Validation is not recommended for HTML text validation due to the variation in fonts among browsers To validate HTML text (as opposed to text that is part of an image), use Keyword Validation To verify that the area you want to validate is Angular File Upload Validation In this article we will be discussing about validating a file/image from client side before uploading In my previous articles I have covered file upload and showing a preview image while uploading, now let us check the validation part




Validation Cancel Button Stock Vector Illustration Of Graphic




Validation 2 0 Food Safety
There is no inbuilt way to include images or HTML markup with the output of the validation helpers In this article I will show how to overcome this limitation using two techniques so that you can display images along with the validation messages The techniques I discuss include Use HTML markup in the validation message to display an imageAnd there are errors at line 119 Post Code Benefits, this post code will provide below things Multiple Image uploading Uploaded image will be validate Uploaded image can be delete Friends now I proceed onwards and here is the working code snippet for Reactjs Image Upload Validation and please use this carefully to avoid the mistakes 1



1




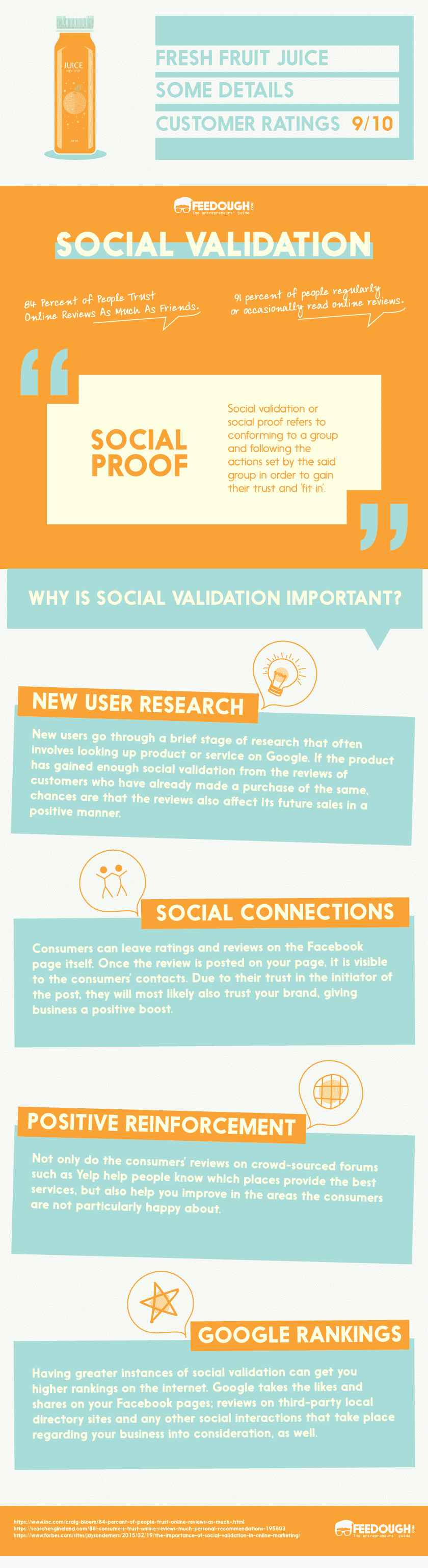
Social Validation Decoding The Psychology Behind It Feedough
Browse 18,664 validation stock photos and images available, or search for validation icon or identity to find more great stock photos and pictures Newest results validation icon identity approval data validation computer validation process validation account validation Multiple image validation in JavaScript As we have done the image validation for a single image field, we will do the same for the multiple image fields as well To give you an idea, let us take three file fields and validate them The ID for each file field has to be unique and passed as a parameter to the JavaScript function in change event Image upload is a common requirement to every web application So i decided to show you laravel image upload tutorial Here i will also validate image before upload to the server Laravel image upload and display Here i will upload image into database and i will display it into frontend Users can upload image only jpeg,png,jpg format



Domain Model Validation Kamil Grzybek




Validating Your Data With Respect Validation Sitepoint
Laravel makes these multiple images uploading easy, and it also offers inbuilt methods to apply the file and image validation easy I will shed light on the request and file object to upload files and create a new database and images table for file uploading imagesBy Anuj Kumar In this tutorial I will explain how to upload a image and how to validate image extension Create an HTML form with two text field One is for Image title with input type text Second one is for upload image with input type fileFor file upload input must be file (type="file") This input type show the file select controlWelcome, Image Upload Validation in PHP & MySQLi Validation before uploading images into a database is important using PHP Hindi How to check Image validat




Winforms Validation Provider Progress Telerik Ui For Winforms




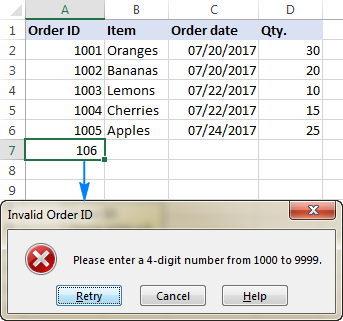
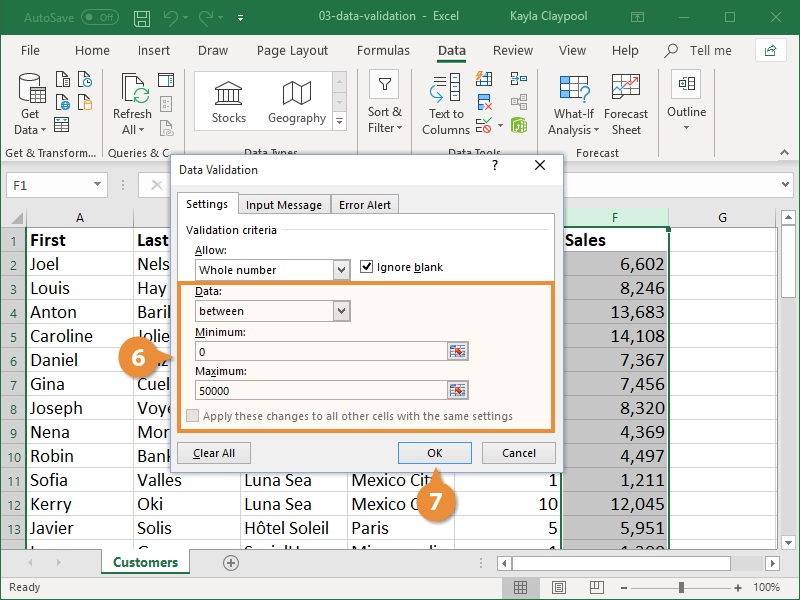
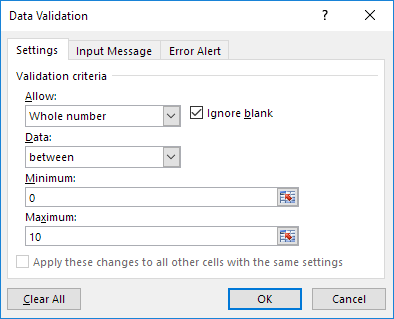
Data Validation In Excel How To Add Use And Remove Ablebits Com
How I validate two file upload for images using javascript validate image width while upload by file upload control aspnet Validate image dimension when image uploading in Given string str, the task is to check whether the given string is a valid image file extension or not by using Regular Expression The valid image file extension must specify the following conditions It should start with a string of at leastPurpose Our goal was to validate linear and nonlinear intersubject image registration using an automated method (AIR 30) based on voxel intensity Method PET and MRI data from 22 normal subjects were registered to corresponding averaged PET or MRI brain atlases using several specific linear and nonlinear spatial transformation models with an automated algorithm




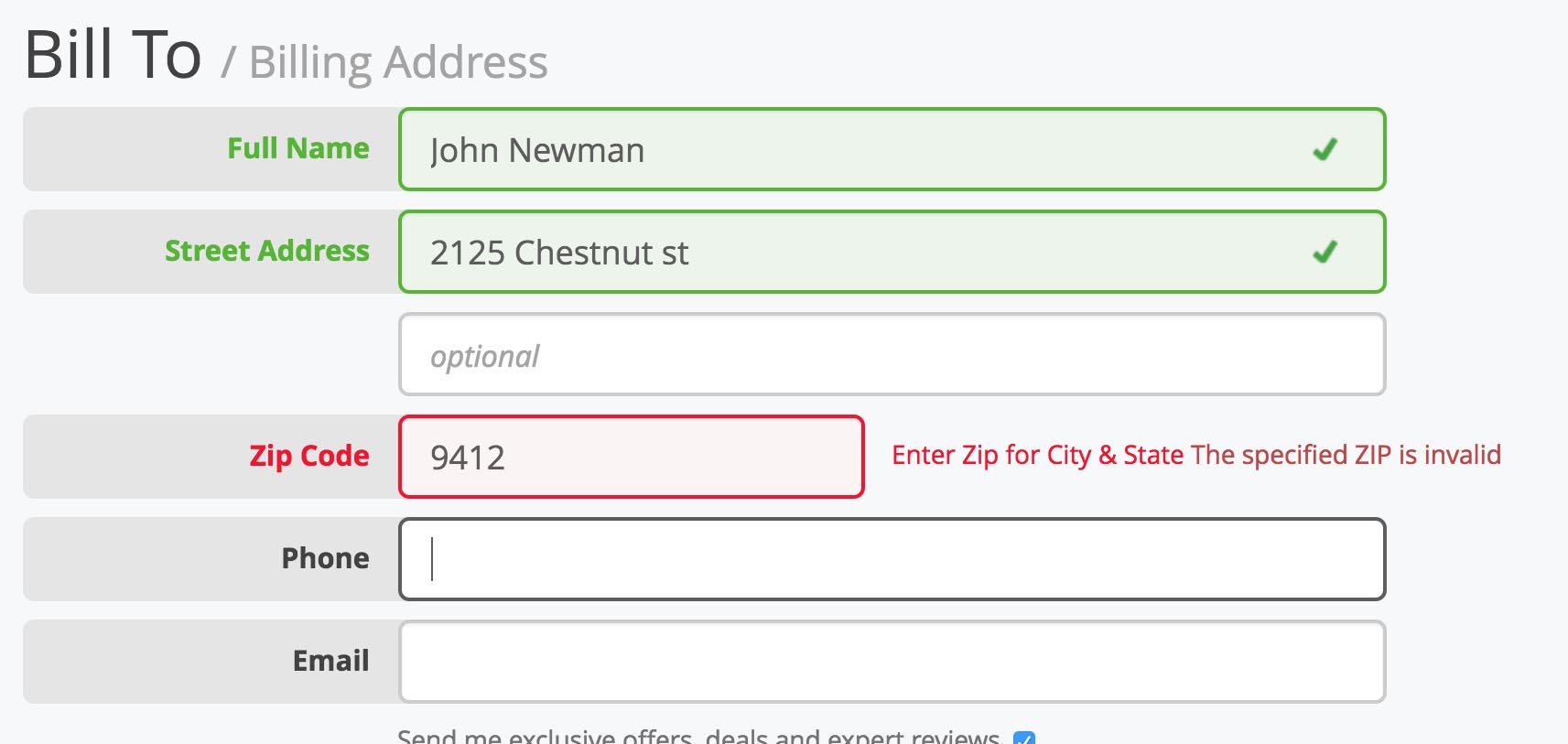
Usability Testing Of Inline Form Validation 40 Don T Have It Get It Wrong Articles Baymard Institute




Lean Validation Why It S Important And How To Achieve It Sl Controls
Description When you upload a file that fails validation the file prop is set and you can call temporaryUrl() on it which fails Eg say my validation is 'imagesize1024' then uploading a kb zipfile will not fail on image validation but because of temporaryUrl() isn't supportedThe Image Dimension Validation property of the File field lets you set a filter or validation on the dimension of the images that users will upload on the entry page Note In order to use this property, select the Allow Images Only property You can set minimum, maximum, min/max range, or exact height and/or width (in pixels) of the image that the user needs to uploadThe Image Tester is a semicodeless standalone solution with which you can perform visual validations while using frameworks which are not yet supported by Applitools To download the latest version, and for more information check out this page With Image Tester, the visual validation process is divided into two sections 1




Validation Icon Isolated On Special Green Round Button Abstract Illustration Stock Photo Picture And Royalty Free Image Image




Complete Guide To Data Validation Testing Tools And Techniques
Re Image validation 0413 AM maduranga001 LINK NoI want to check thisUser must upload 300dpi images onlyBecause the printing purposeTo do this we need to check the resolution of the image file before upload to the systemPlease help me to do this Extra validation rules for dealing with images in Laravel 5 NOTE As of Laravel version 52, there are now builtin validation rules for image dimensions and aspect ratios This package is not required and will no longer be maintained Image Upload functionality is a very basic require to all most backend project for like user profile picture upload, product image upload, category photo upload etc So in this tutorial, i am going to share with you small example of image uploading with validation from scratch




Validation Icon Stock Photo Picture And Royalty Free Image Image




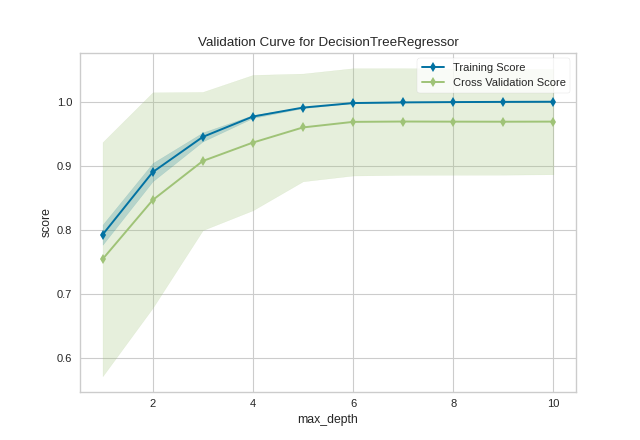
Validation Curve Yellowbrick V1 3 Post1 Documentation
To deploy a VM from the Azure Compute Gallery (formerly know as Shared Image Gallery) image Navigate to the Azure Compute Gallery image version Select Create VM Provide a Virtual Machine Name and select a VM Size Select Review create Once validation is In our example script, we will validate image file using JavaScript and allow user to select only jpg, jpeg, png, and gif type file If the selected file extension is not matched with the specified types, the alert message will be shown to the user Otherwise, the chosen image preview will be displayed under the file input field Implement image content validation Here we will validate the image in two different ways Validate image extension For that we will match the file name extension Validate image content For that we have to use FileReader () to read the file and it will return the image in base64 string So when we load it in image object then it will throw



Designabetterbusiness Tools Validation Canvas




Bootstrap Form Validation Library Without Jquery Native Validator Css Script
Image Validation Don't Lose Subscribers Because of Slow Load Times Everyone is short on time (and attention) Data shows that if you don't grab subscribers in 8The Image Validation Wizard included with the iMacros browser can be invoked while recording in order to capture target images and insert the desired commands into the macro Of course, any screen capturing tool can be used to create target images Taking advantage of image validation gives you the ability to create macros that are resilient toImage Validation is a function available from the left side toolbar of the EveryStep Web Recorder under Validation It allows you to validate the existence of an image or section on a page Pressing the Image button allows you to click and drag your mouse cursor to select an area of the page monitored This creates an image of the selected area that is stored for verification during




View Model Validation In Ios In My Last Post I Talked About How To By Mohammad Azam Medium




Strengthen Your Relationships With Validation Hprc
Define the image that will be used for the validation For our example, simply leave everything as it is and click OK to confirm The Image tab is selected in the validation dialog instead of the Attributes tab Draw a rectangle to select a part of the image when using the "Contains" validation mode Different image validation modes are Laravel image dimension validation rules example By Hardik Savani Category Laravel Laravel provide new image dimensions validation option for image upload and you are able to use this dimensions validation inLearn how Java Image Validation works Read how to do an image upload, validate extension and custom validation, and get a complete example




7 Best Pure Javascript Form Validation Libraries 21 Update Css Script




3 Types Of Validation In Dbt Emotional Behavioral And Cognitive Validation Psychotherapy Academy




Data Validation In Excel Customguide




18 786 Validation Stock Photos Pictures Royalty Free Images Istock




Laravel Image Validation Example Tutorial Itsolutionstuff Com




File Type Validation While Uploading It Using Javascript Geeksforgeeks




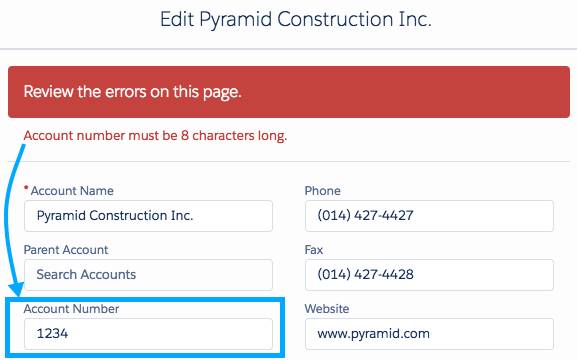
Validation Rule In Salesforce Webkul Blog




Login Form Validation In Javascript Form Validation In Javascript Youtube




Validation And Submission Process Eu Science Hub



Validation




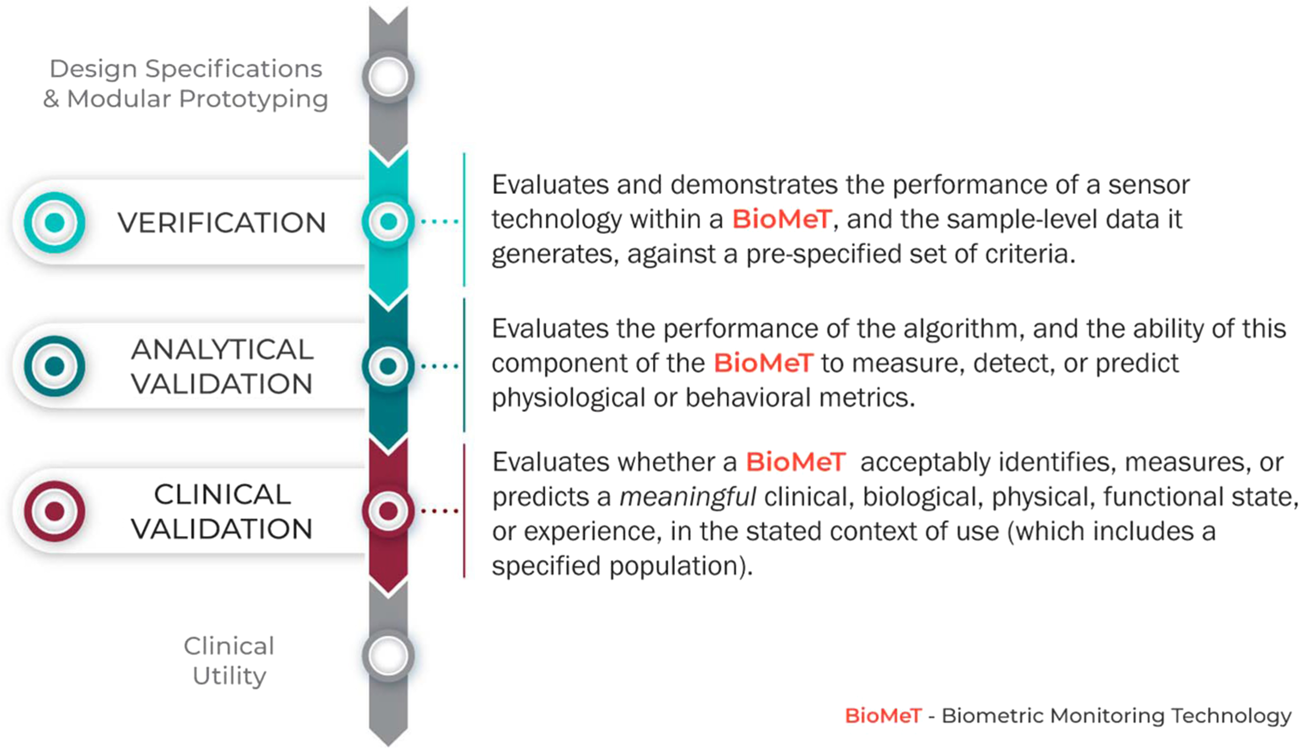
Verification Analytical Validation And Clinical Validation V3 The Foundation Of Determining Fit For Purpose For Biometric Monitoring Technologies Biomets Npj Digital Medicine




Github Fluentvalidation Fluentvalidation A Popular Net Validation Library For Building Strongly Typed Validation Rules




Wp7 Project Validation




Agent Validation Dialogflow Es Google Cloud




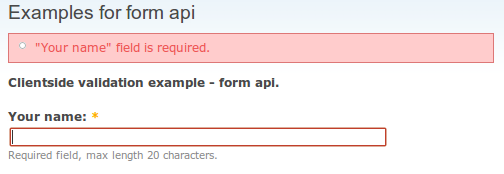
Clientside Validation Drupal Org




Introducing The Data Validation Tool Google Open Source Blog




Excel Formula Data Validation Date In Specific Year Excelchat




Validation Cines




Data Validation In Excel In Easy Steps




Image Validation In Laravel




Validation Tools Email Phone Url Domain Web Plugins Weblegit




Sds Csv File Validation Process School Data Sync Microsoft Docs




The Internet Is Likely To Seek Emotional Validation For Many




Usability Testing Of Inline Form Validation 40 Don T Have It Get It Wrong Articles Baymard Institute



1




How To Code Image Validation In Javascript raf Academy




Home Validation Institute




Validation Blazor University




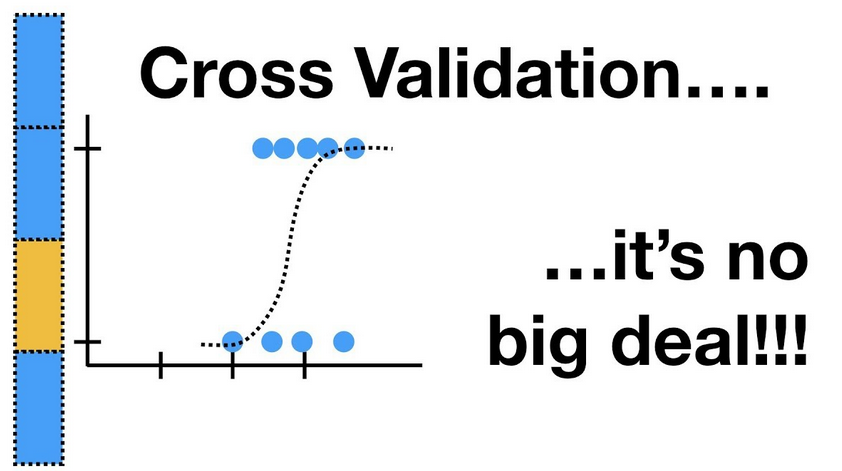
Why And How To Cross Validate A Model By Sanjay M Towards Data Science




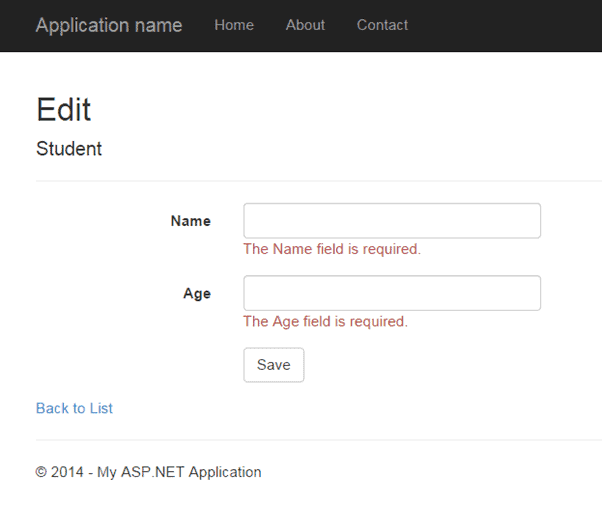
Data Validation In Asp Net Mvc




Cross Validation Matlab Simulink




Cerner Validation Device Connectivity Solution Cerner




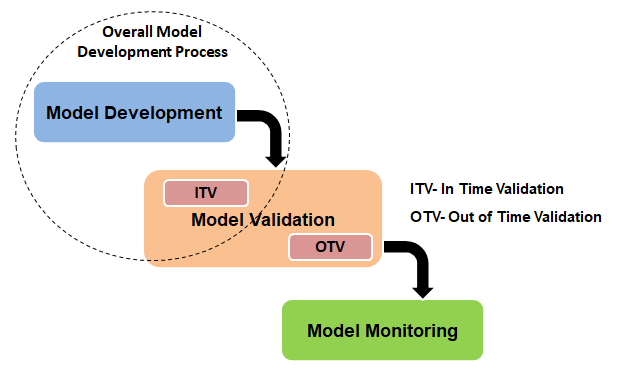
Why Is Model Validation So Darn Important And How Is It Different From Model Monitoring By Juhi Ramzai Towards Data Science




Solution Validation Services Zebra




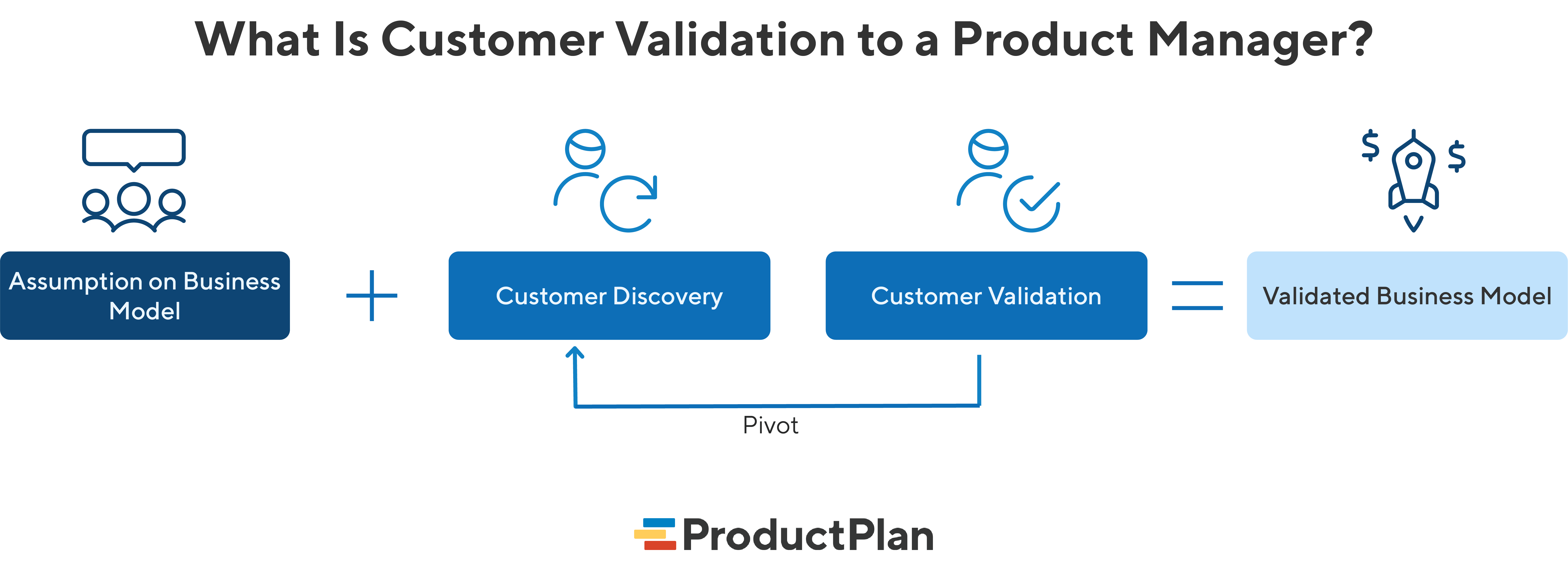
What Is Customer Validation Definition And Overview Productplan




The Secret Code Of Software Validation In 5 Easy Steps Qad Blog




Verification Vs Validation In Embedded Software Parasoft




Develop Your Value Proposition Business Model Using Customer Validation




Input Validation On Client Side Or Server Side Packetlabs



1



Ellab Validation Monitoring Calibration Compliance Solutions Services




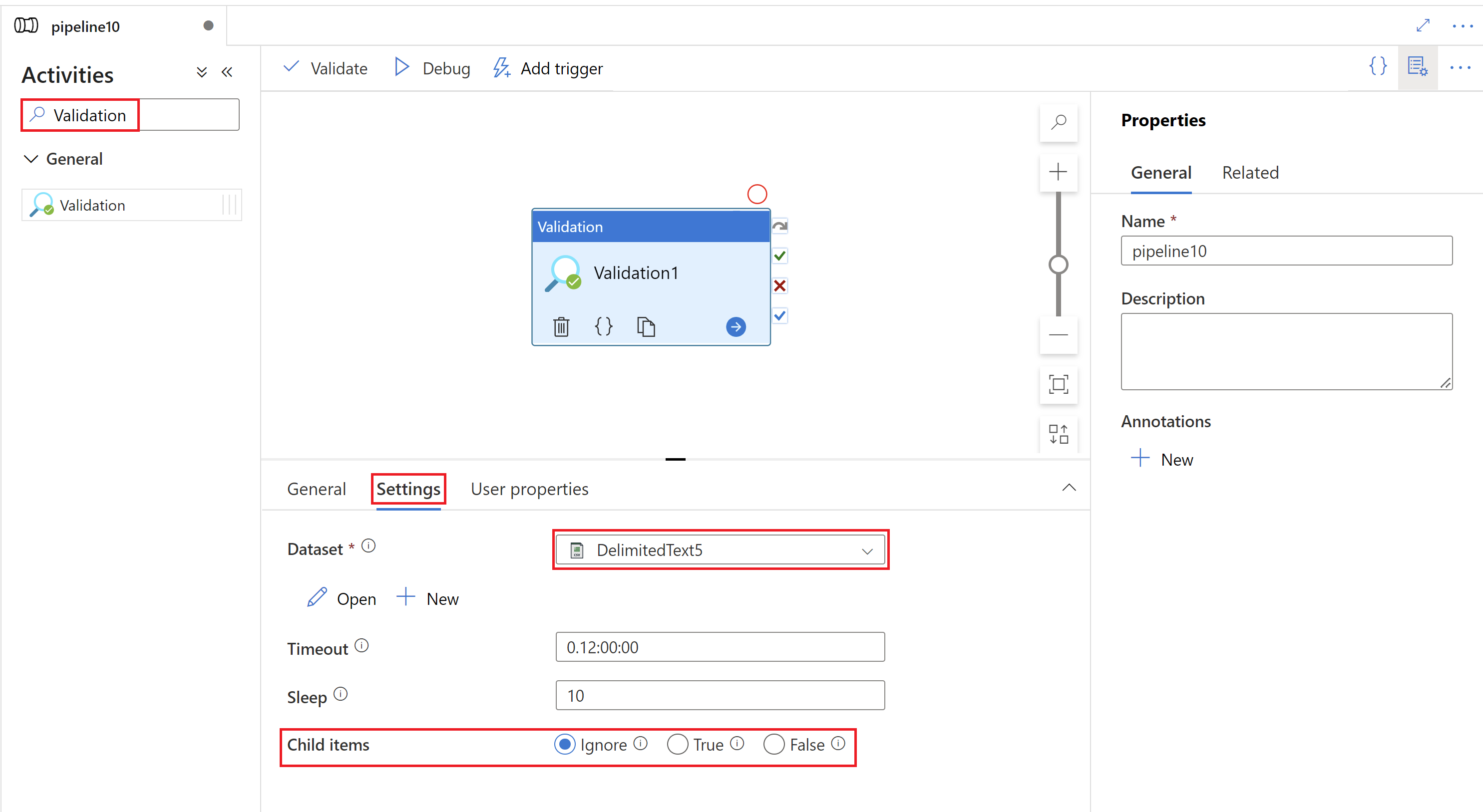
Validation Activity Azure Data Factory Azure Synapse Microsoft Docs




Business People Are Working On Validation Stock Photo Download Image Now Istock



Why Users Make More Errors With Instant Inline Validation




Google Sheets Data Validation Tips Tricks Trifacta




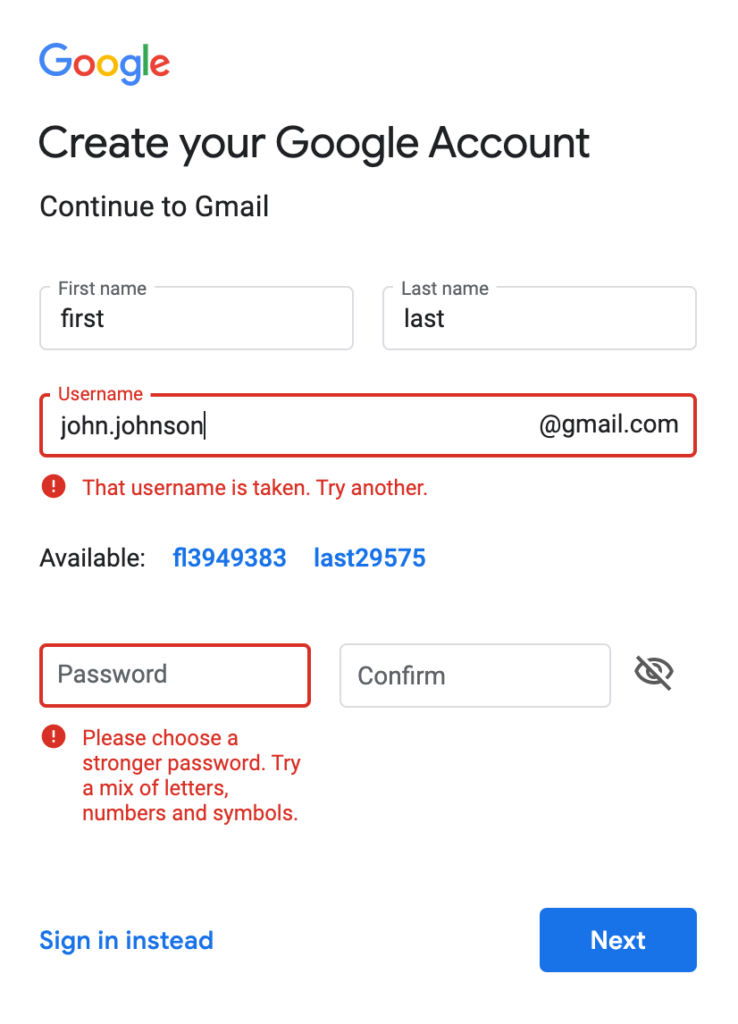
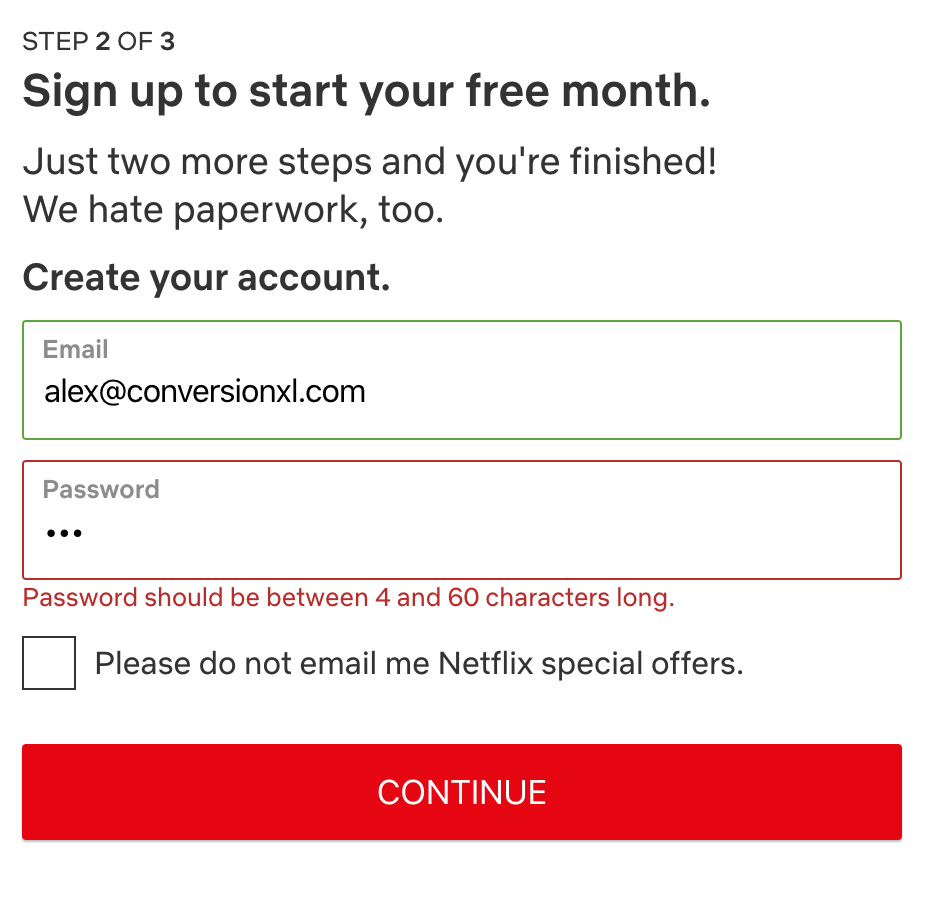
How To Create A Password Validation Form




Javascript Client Side Form Validation Youtube




Create Validation Rules Unit Salesforce Trailhead




System Validation And Verification Plans Connected Corridors Program




Home Sheep And Goat Validation Of Texas




Input Validation On Client Side Or Server Side Packetlabs




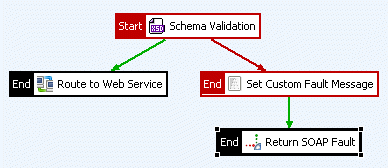
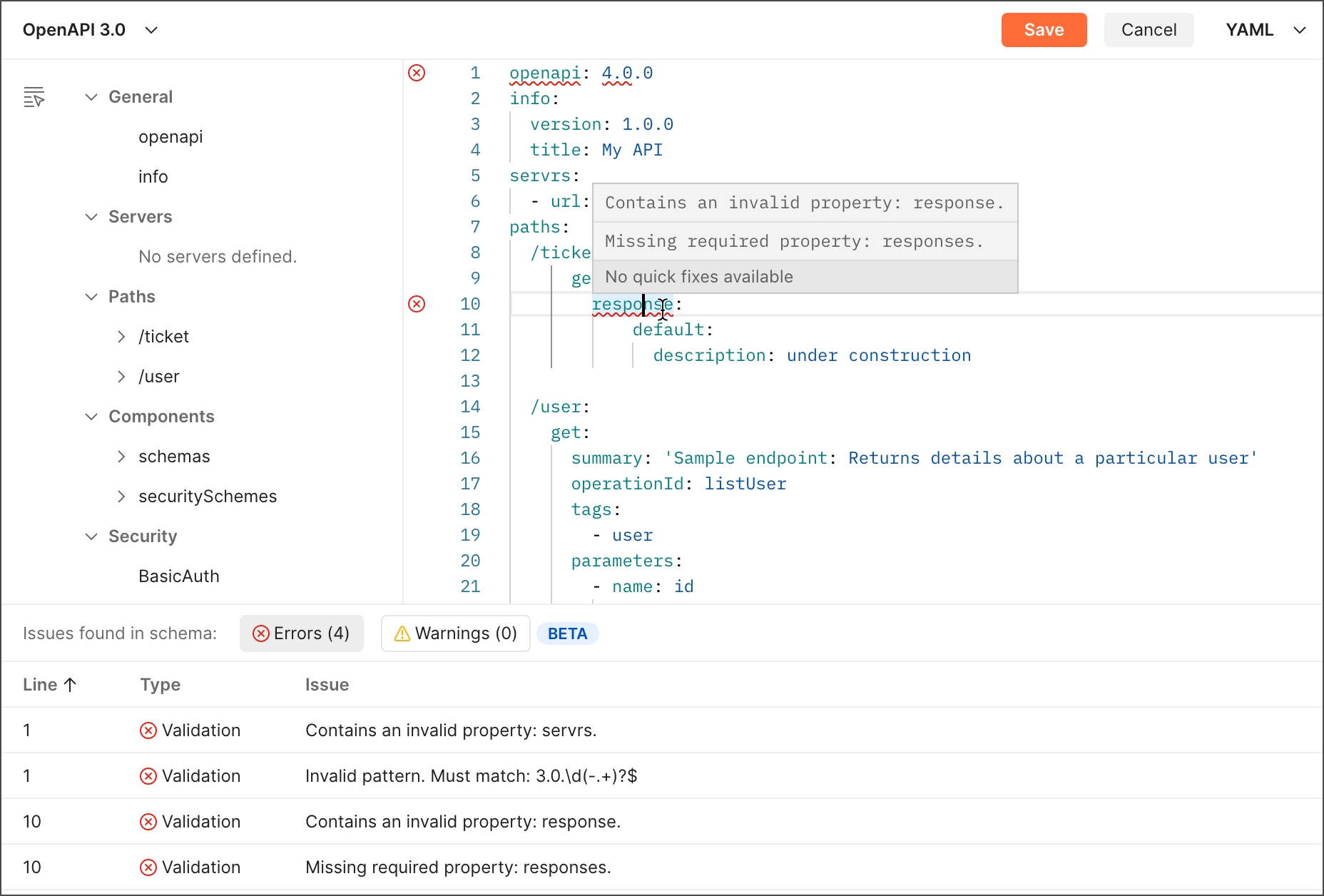
Schema Validation




Validation Process Tools




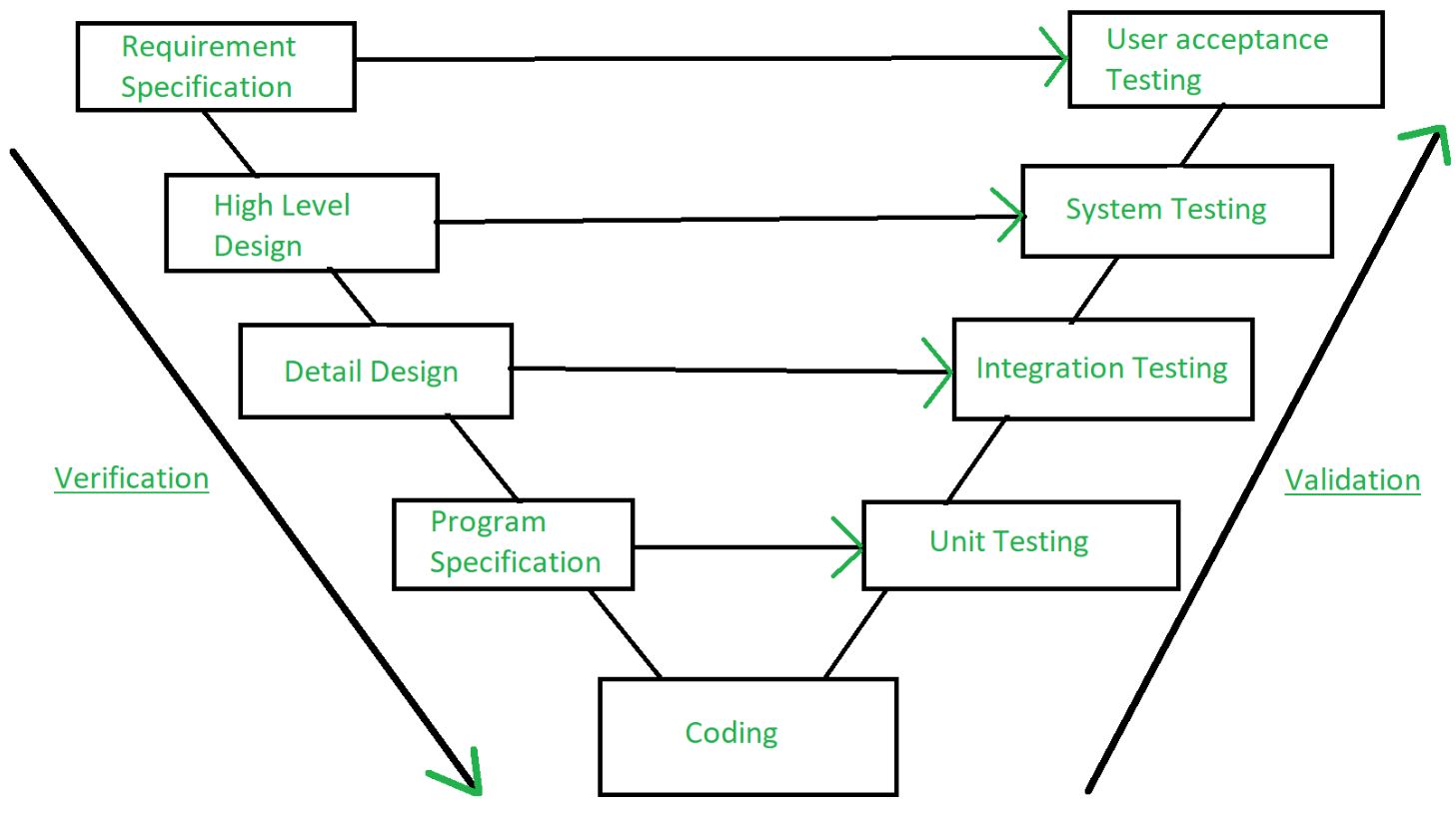
Software Engineering Verification And Validation Geeksforgeeks




Validating Apis Postman Learning Center




Validation Royalty Free Vector Image Vectorstock




Test Verification Validation Froglogic




Home Validation Institute




Master Javascript Form Validation By Building A Form From Scratch



Validation Icons Stock Vector Illustration Of Checkout




Validator Images Stock Photos Vectors Shutterstock




Industry Leading Email Verification Validation Service Mailgun




Validating Commands With The Decorator Pattern




Form Validation Why It Matters And How To Get It Right




Question Validation Question Validation In Surveys Questionpro




Data Validation Overview Types Practical Examples




Inline Validation In Forms Designing The Experience By Mihael Konjevic Wdstack Medium




React How To Change Form Validation From Onsubmit Validation For All Fields To Onblur Instant Validation For Each Field In The Form Stack Overflow




Validation Symbol Images Stock Photos Vectors Shutterstock




Powerful Html5 Form Validation Plugin Jquery Djvalidator Free Jquery Plugins



Validation Royalty Free Validation Vector Images Drawings Depositphotos




How To Manually Use The Asp Net Mvc S Client Side Validation Infrastructure The Blinking Caret




Web Form Validation Best Practices And Tutorials Smashing Magazine




Custom Form Validation Adobe Commerce Developer Guide




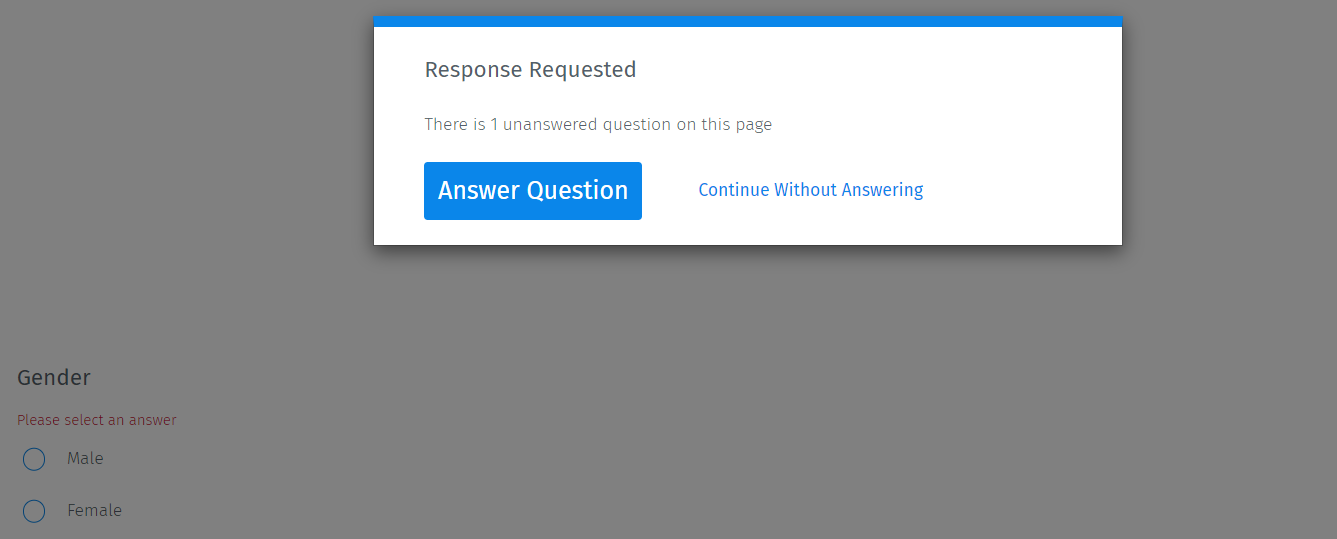
Response Requirements Validation




Form Validation Why It Matters And How To Get It Right




Concept Summary Model Validation Dataiku Knowledge Base




Jsf Validation Example Tutorial Validator Custom Validator Journaldev



Validation Icon Glassy Green Button Stock Photo Picture And Royalty Free Image Image 3624




Verification Vs Validation Functional Safety Kva




Always Seeking Validation From Others 5 Ways To Stop And Take Control Of Your Life




Html Form Validation Two Ways Of Html Form Validation With Examples



No comments:
Post a Comment